I am using Elementor and have heard of Lightbox but is there a way to do this upon click of a button? Feb 17, 2018 at 1:40 pm. Undoubtedly, the EA Lightbox & Modal for Elementor can help you add the right amount of action to your content. Similarly, you will not be wrong thinking of it as a tool to extend the display area of a device. When the Lightbox triggers it takes up the full screen, leaving the original content behind. Video Lightbox in Elementor and Elementor Pro for Wordpress. Learn how to use the latest update to #Elementor Pro and Free version and the all new Video Ligh.
After the plugin Wonder Lightbox is installed and activated, adding a class name wplightbox to any link will activate the lightbox effect.
This tutorial will guide you how to add the class name to links in the Elementor page builder and enable the lightbox effect. You can use the lightbox to open an image, HTML5 video, YouTube video, Vimeo video, PDF, webpage or div content.


You can also view the following quick start video:
Before following this tutorial, make sure you have installed and activated the premium plugin Wonder Lightbox. You can download the trial version from the product homepage, test it, make sure it works for you before upgrading to the Pro version.
Add Lightbox to Text in Elementor
In Elementor Text Editor, drag and select the text, then click the Insert/edit link button.

In the popup dialog, enter the image or video URL to the input box.
In the Text Editor, click the Text tab on the top right corner, then add class='wplightbox' to the a tag of the link.
Update the page and test the lightbox effect in the published page. The lightbox effect will not work in the editor itself.
Add Lightbox to an Image in Elementor
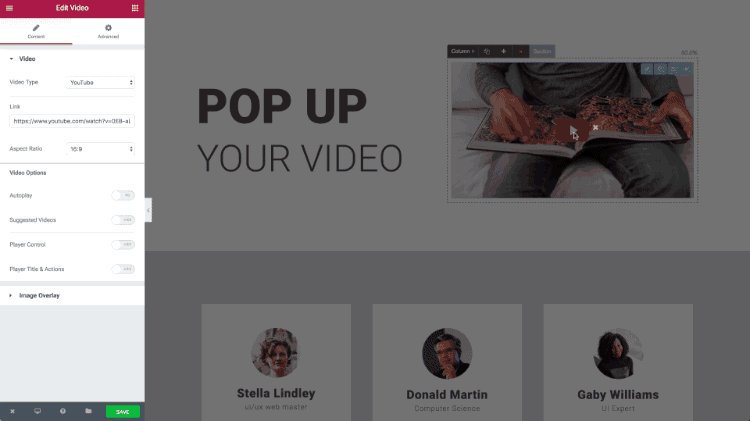
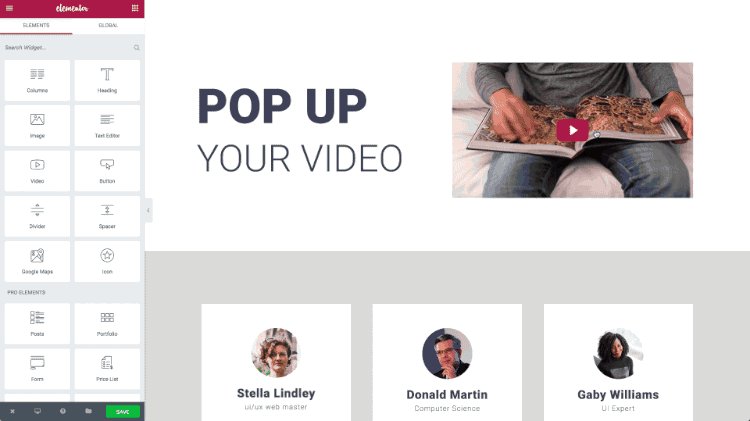
In Elementor, add an image element, choose an image file, select Custom URL from the link drop down list, and enter your image or video URL, for example, you can enter a YouTube link https://www.youtube.com/watch?v=pFaGie0xmbo.

In the Image Editor, go to the Advanced tab, enter wplightbox to the Class Classes input box.
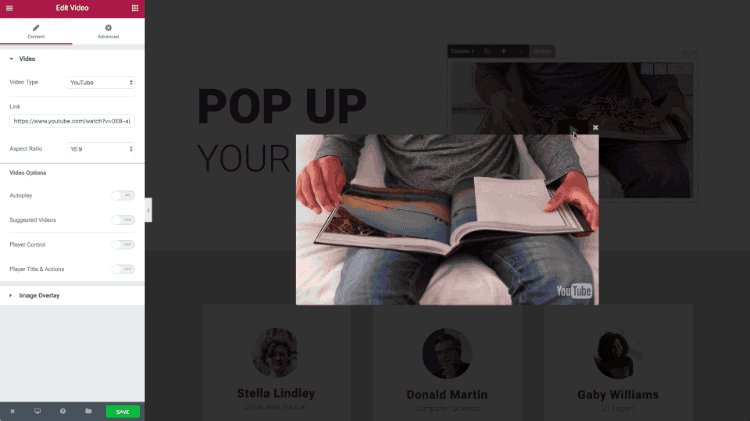
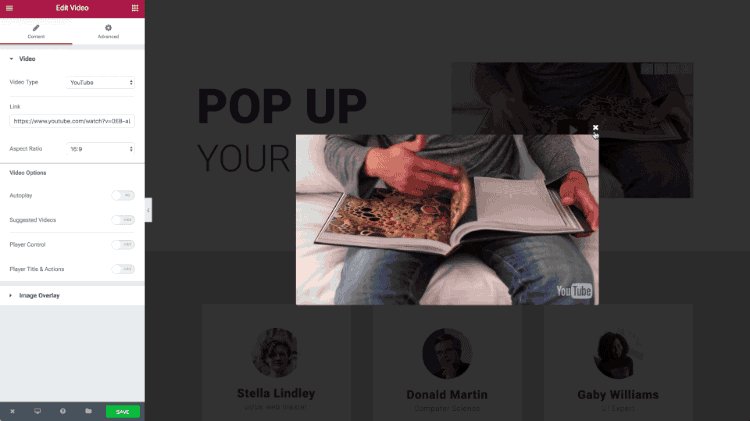
Save the page and test the lightbox effect in the published web page.
Add Lightbox to a Button in Elementor
In Elementor, add a Button element. In the Button editor, enter the lightbox image or video URL to the Link input box.
In the Button Editor, go to the Advanced tab, enter wplightbox Citrix workspace ltsr 1912. to the Class Classes input box.
Publish the page and test the lightbox effect in the published web page.
Product:
Tutorial:
Elementor is a WordPress drag and drop page builder. This tutorial will show you how to open a YouTube video in a lightbox popup when clicking an Elementor button.
In Elementor page builder, add a button. In the Edit Button panel, Content tab, enter the YouTube URL to the Link input box:
In the Advanced tab, in the input box Element Sytle -> CSS Classes, enter wplightbox:
You can add custom CSS class names to specify the lightbox maximum width and height, for example, adding wplightbox-width-1024 and wplightbox-height-576 will specify the lightbox maximum width and height as 1024 by 576.
What Is A Lightbox Image
Update and save the page then test the lightbox effect in the published webpage.
